UltraBlocks Feature Overview: Wrapper

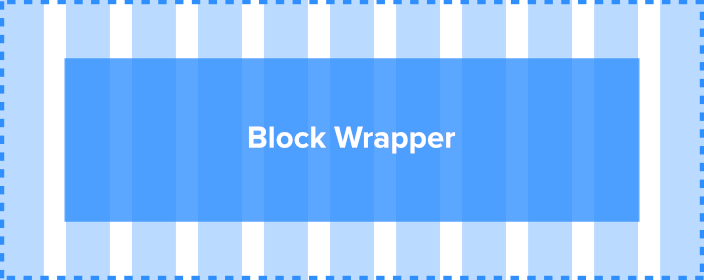
Wrapper block can be used for controlling width of the block and customizing appearance of the area around the block.
This can be particularly useful when you want to center block content on a post/page and have full-width image or different background color.
Example of full block width (Using UltraBlocks Reviews block)

Elizabeth Smith
CEO @ Twitter, Inc
And here’s the example of 75% width of the block with wrapper background image. See how wrapper takes up 100% of the space and the block is centered.

Elizabeth Smith
CEO @ Twitter, Inc
These options allow page creators to create nice full-width page templates with clear separation between layers. To do this, post/page template should have full-page wrapper.
Here’s the example of full-page wrapper with centered content:

Elizabeth Smith
CEO @ Twitter, Inc
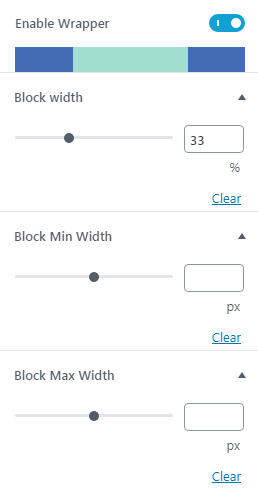
As you can see, such options allow for unlimited design and layout capabilities and ultimate control over the layout. These options are available for most blocks in UltraBlocks Pro package. you can customize block width and min/max width for
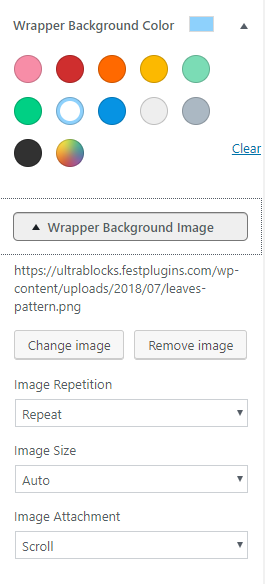
Also, a simple wrapper color can be used instead of an image and block width can be controlled by a setting


Background image has multiple useful options that can be used for styling. We’ve already discussed these options in detail in another blog post
