UltraBlocks Feature Overview: Block Background Image

In addition to standard Gutenberg Block Background Color option, most blocks in UltraBlocks Pro package now come with the ability to set custom background images.
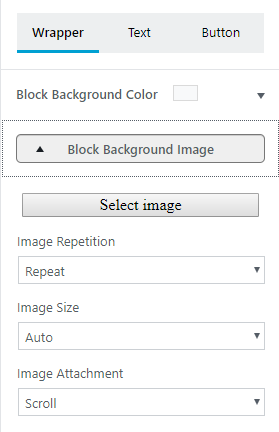
You can find this setting under

Here’s the example of
Here’s the standard twitter share styling
Set Custom Background Images With Gutenberg and #UltraBlocks
Set Custom Background Images With Gutenberg and #UltraBlocks
Block Background Image comes with several useful options for post customization: Image Repetition, Image Size, Image Attachment.
Image Attachment
Controls what happens to the image when a user scrolls the page. “Scroll” is the default behavior when image scrolls normally, while “Fixed” option freezes background in place. Example of “Fixed” background below (Using UltraBlocks Countdown block):
Image Repetition
This option controls if multiple copies of the image should be used when creating a background. It is usually useful to keep this option on by default.
To demonstrate this option, I took a small image and applied it to UltraBlocks CTA block. Here’s the result:
In addition to the regular “Repeat” option, there’s also the ability to set “Repeat X” for horizontal repetition only or “Repeat Y” for vertical repetition only.
Image Size
Image size dropdown has the three options: Auto, Cover, and Contain. Selecting the correct option will depend on your goals and your image. It is set to Auto by default but you can experiment with other options. You can read more about these options here.
