UltraBlocks Help
Table of contents
- What is UltraBlocks?
- What is Gutenberg?
- What Are Blocks?
- How to Use UltraBlocks Plugin
- How to Use Gutenberg Editor
- List of UltraBlocks
- Block Settings & Customization
- Comprehensive Guide to Gutenberg
What is UltraBlocks?
UltraBlocks is an advanced add-on for Gutenberg and WordPress 5.0 that extends features and makes it easy to create pages and posts.
What is Gutenberg?
Gutenberg is a replacement for the aging WordPress Visual Editor that we all know and love (or possibly, hate). It comes as an update to WordPress core, meaning that you will be using it even if you have no extra plugins installed.
With the introduction of WordPress 5.0, Gutenberg is the new standard tool for building all of your pages.
These changes have already begun to impact developers, designers, and content editors alike.
What Are Blocks?
Blocks are designed to unify a variety of elements in WordPress that used to be treated as separate objects, such as widgets, shortcodes, embeds, custom post types, formatting, theme options, and meta-boxes.
With the release of Gutenberg, all of these formerly separate pieces have now come together in the form of blocks. The developers hope that this will provide users with all of the functionality of the current WordPress Visual Editor while making it easier to use and understand.
Rather than building your WordPress site completely from scratch, you can now use pre-made blocks of PHP, CSS, and Javascript that have been designed beforehand.
How to Use UltraBlocks Plugin
UltraBlocks is not only easy and simple to use, but also is a complete breeze to install.
In order to get set up, you’ll have to install the Gutenberg plugin on your website and activate it.
Whenever you create and edit posts in the Gutenberg editor, you’ll see the UltraBlocks name appear alongside the standard blocks, along with a blue icon above to let you know the UltraBlocks plugin is active.
There’s no need to set up the plugin; all you have to do is download the UltraBlocks Plugin and activate it to gain access to all of your brand new UltraBlocks!
How to Use Gutenberg Editor
If you’re not sure how blocks work or how to use the Gutenberg editor, don’t worry! We created a guide that shows you how to use Gutenberg and explains the basic functions of blocks. We also have an instructional video that will show you the ropes.
List of UltraBlocks
With the UltraBlocks Plugin, you get a ton of functionality and options in a fast, easy-to-use interface that is a real joy to use. Take a look at some of the custom Gutenberg blocks you’ll be getting.
Standard Blocks
The following blocks already exist in Gutenberg, yet have been enhanced and improved with additional functionality. We thought that they lacked some features, so we went ahead and added those for you. To learn more about the full range of settings and customization options, please read ‘Block Settings & Customization.’
Heading
Grab the attention of your readers and draw focus to the most important parts of your site with the Heading block. The heading block allows you to choose between H1 and H6 headers and apply a variety of text style options, such as color, font size, font style, and text align.
Paragraph
Format the core content of your website with the Paragraph block. Choose from multiple text styles, colors, font sizes, font styles, and text alignment options to enhance readability and effectively communicate with your audience.
List
Organize and increase the readability of the most important details on your site. The List Block provides you with a variety of text and marker options to help you present information in a logical and attractive manner.
Button
Make your site more functional and interactive with Button blocks. Use buttons to allow visitors to download items, sign up for newsletters, log in, visit different pages, and much more. The button block also comes with options to adjust size, background color, border style, text style, and links.
Quote
Highlight important quotes and statements in your blogs and articles with the Quote Block. The block also allows you to post inspirational quotes and thought-provoking questions on your website, stimulating conversation among your readers.
Advanced Blocks
Unlike the standard blocks, advanced blocks have been built completely from the ground up and won’t be found anywhere in the original version of Gutenberg editor. These advanced blocks feature incredible styling and animations that add a new layer of depth to your website.
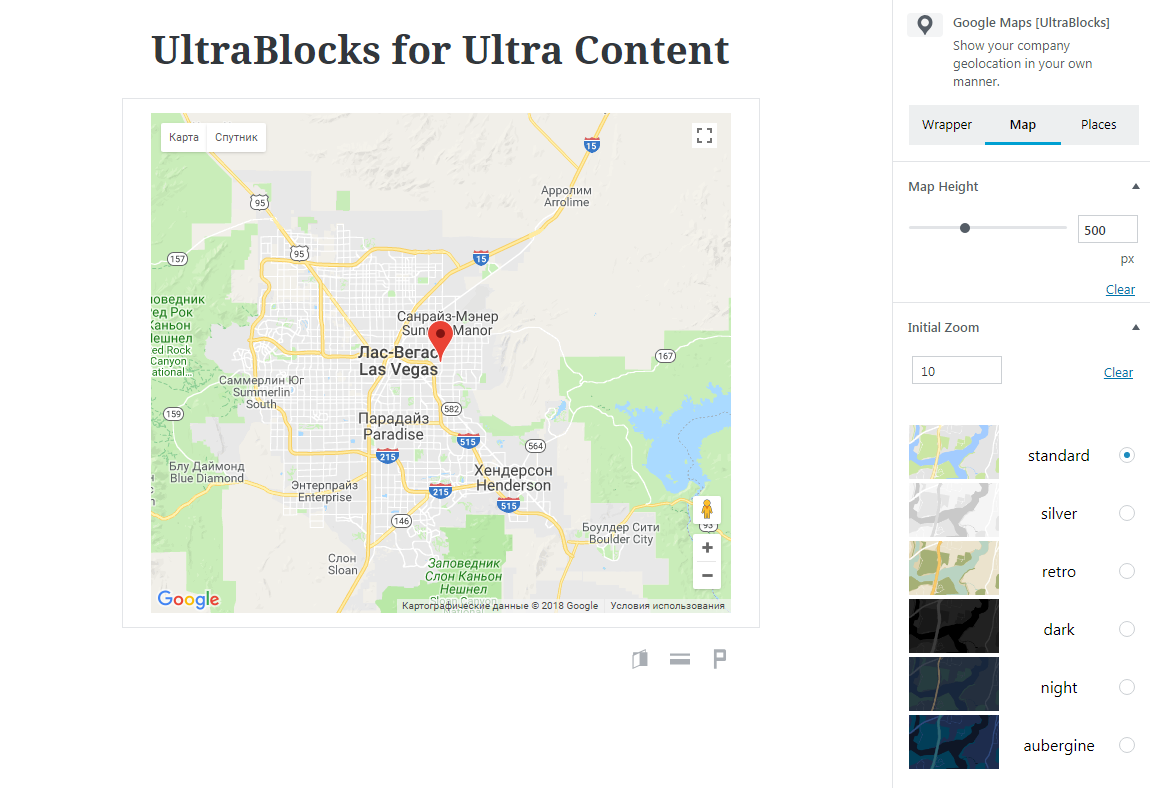
Google Maps
Help your visitors find the location of your store, office, and upcoming events with the Google Maps Block. This interactive block contains all of the most important features and allows you to adjust map height, initial zoom, themes, and mark multiple locations on the map.

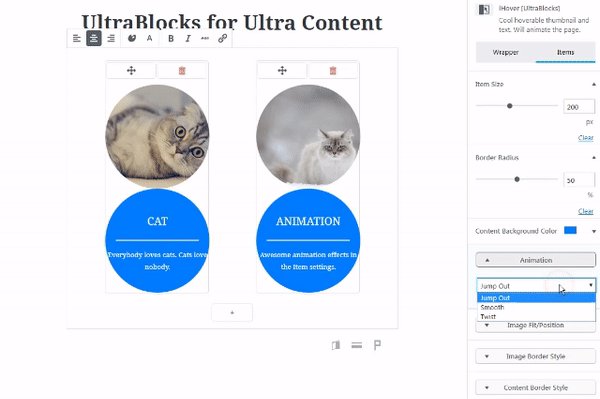
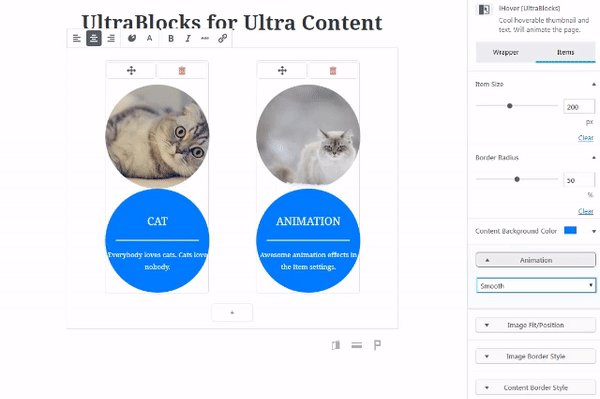
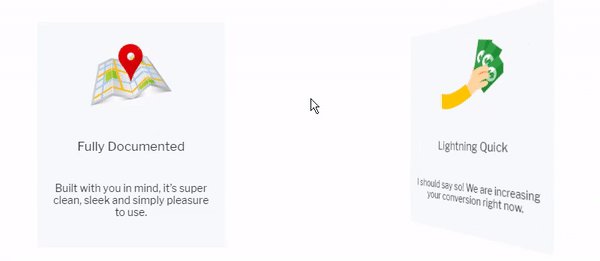
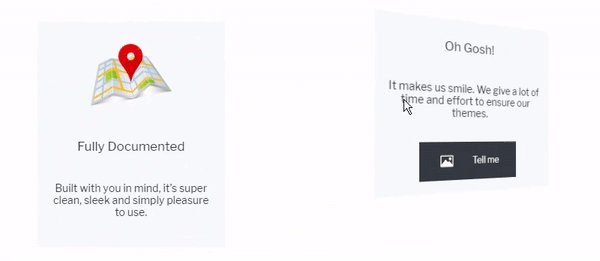
iHover
Our iHover block comes packed with an impressive collection of hover effects that are powered by pure CSS3. Use a variety of rich settings to create your own unique hover effects.

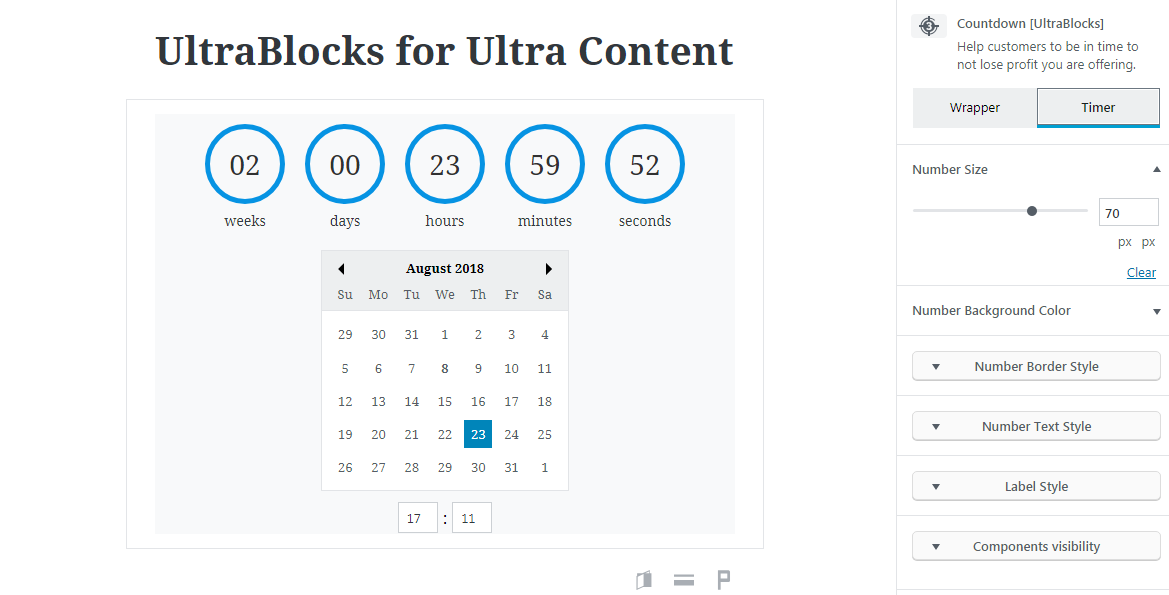
Countdown
Create excitement and hype for new product releases, website launches, and more with the Countdown Block. The Countdown Block displays remaining time in weeks, days, hours, minutes, and seconds.

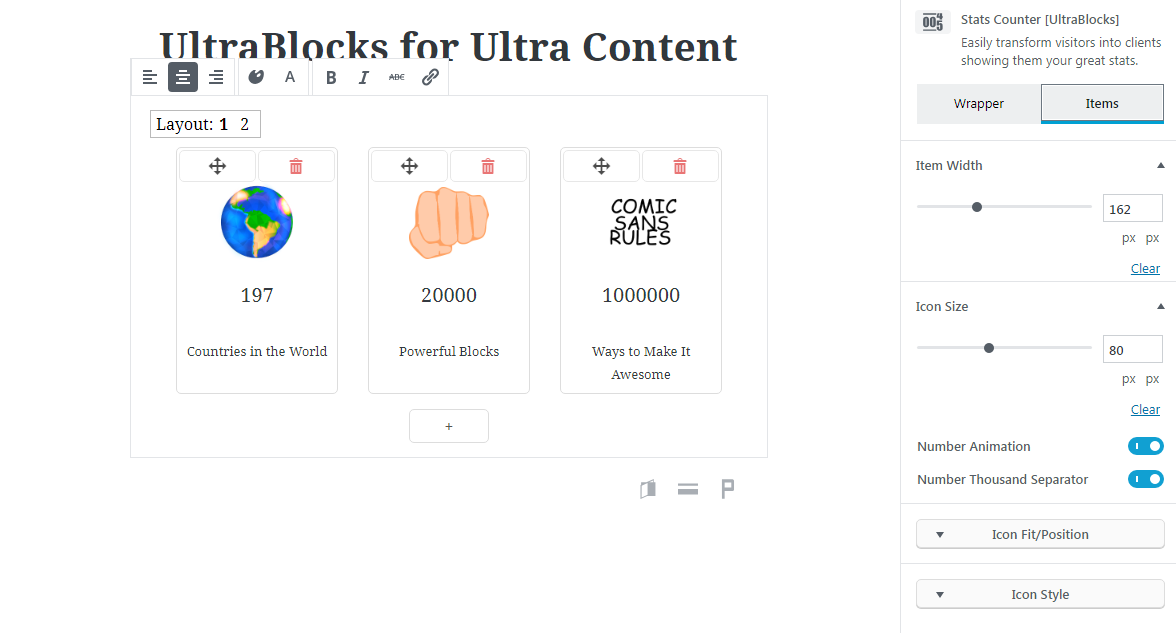
Stats Counter
Measure important statistics and monitor your goals with the Stats Counter Block. With this block, you can keep track of the number of visitors, views, downloads, sales, clicks, subscriptions, etc. on your site.

Flip Box
Use our animated Flip Boxes to highlight your content in a truly eye-catching way. These flip boxes feature buttery smooth animations that will add an interactive, user-friendly experience to your website. They’re also great for displaying your services, products, and other important information. All parameters are easily configurable.

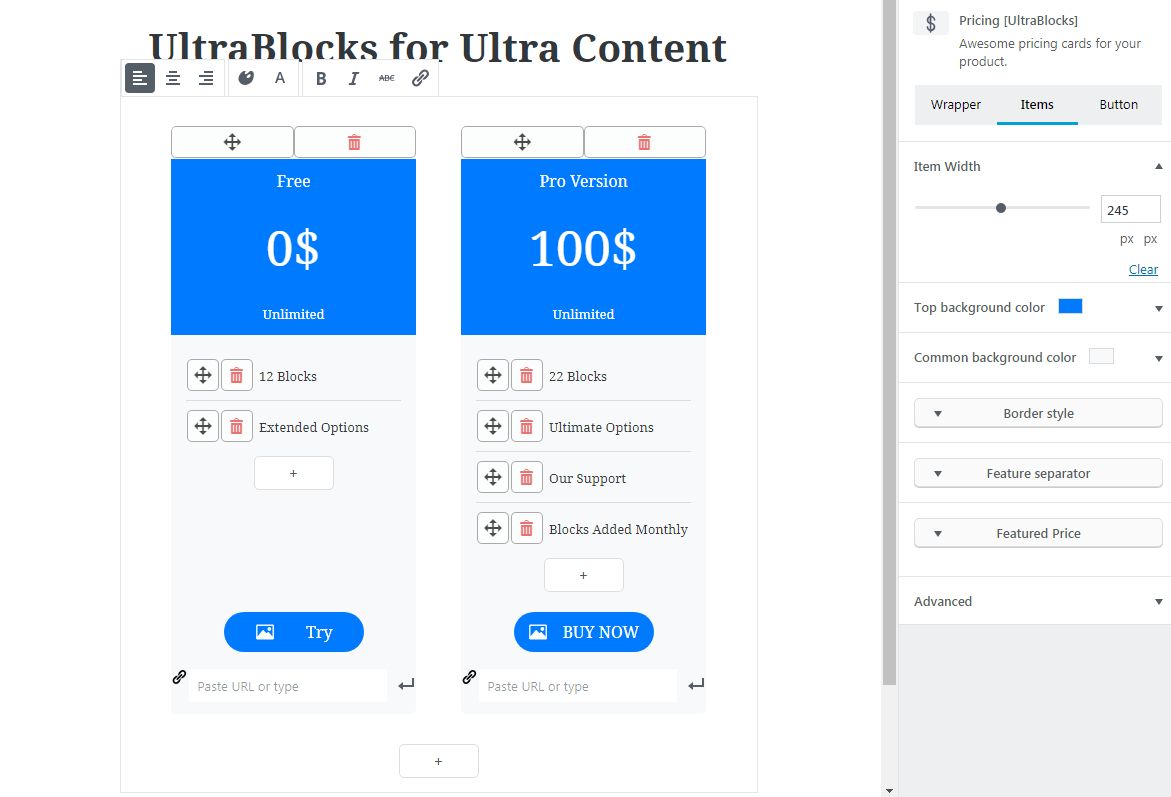
Pricing
The Pricing block is designed to display your pricing tables in a professional manner on posts or pages. Add an unlimited number of columns and describe in detail the advantage of different plans. The only limit is your imagination.

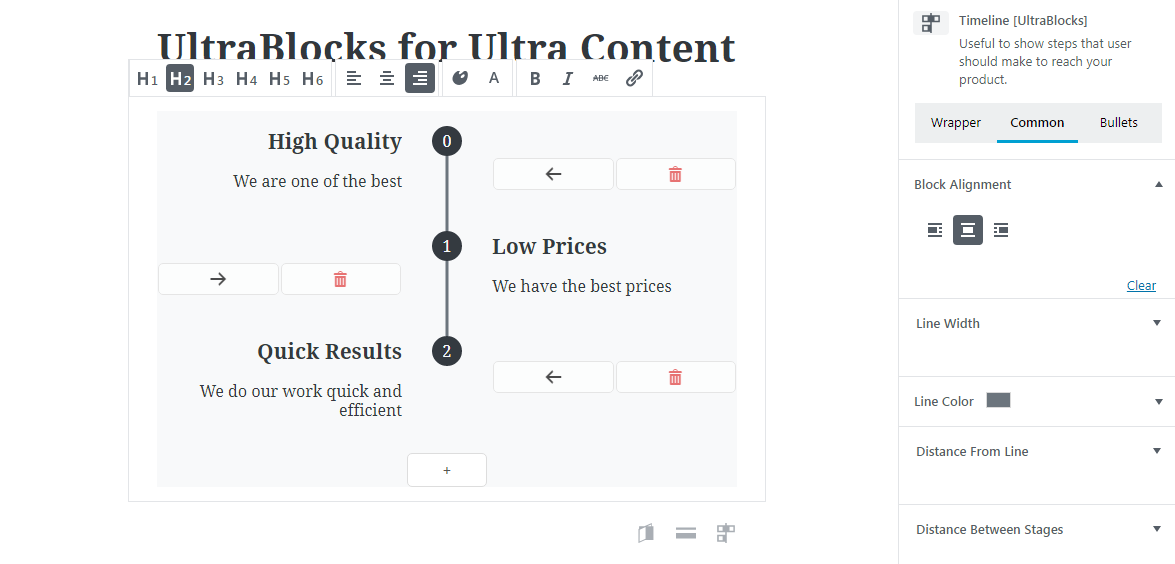
Timeline
With the Timeline Block, you can display the progress of various events, such as product releases, the history of your company, upcoming sales, and more. You can also use the Timeline Block to create step-by-step instructions and make how-to guides.
The Timeline Block also allows you to create a beautiful vertical history timeline. You can easily change the color and size of the title, description, bullets and more.

Block Settings & Customization
Every Gutenberg block is made up of one or more of the following four elements: Paragraph, Heading, Image, and Button.
For example, our Pricing block features a Paragraph with the item description, a Heading with the title and price, an Image of the product, and a Button to adjust the quantity and add to cart.
If we look at the chart below, we’ll be able to see the full customization options of each element. Each of these elements can be adjusted individually and combined with one another, allowing you to create thousands of completely unique blocks.
| Paragraph | Heading | Image | Button |
| – Text Align – Text Color – Font Size – Text Style: Bold, Italic, | – Heading Level (H1 – H6) – Text Settings: same as Paragraph | – Size – Fit & Position – Source – Border: Width, Type, Color, Radius | – Size – Text Settings: same as Paragraph – URL – Background Color – Border: Width, Type, Color, Radius – Alignment: Left, Center, Right – Icon settings: same as Image – Toggle Text and Icons |
Comprehensive Guide to Gutenberg
Want to master the new editor? Try reading our Comprehensive Guide to Gutenberg! This article series is updated weekly and includes free tutorials, tips, and tricks on how to get the most out of Gutenberg. We’ll even show you how to make your own custom blocks.
